Silverlight+WCF 实战-网络象棋最终篇之房间装修-WCF端(二)
本文共 2742 字,大约阅读时间需要 9 分钟。
在线演示地址:
上一系列四十篇索引:
佛靠金装,人要衣裳,房间也要加金砖。本篇我们来把房间装修下,让它看起来专业一点!
一:效果预览,先上图
这是之前的房间图片:

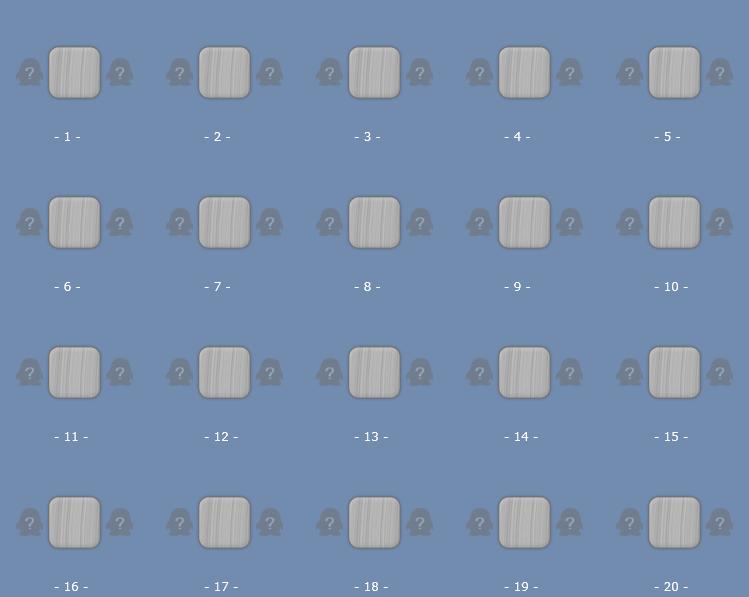
今天我们要装修成的房间图片:

再上一张游戏中的效果图:

二:实现说明
1:新增加图片
为了实现装修,我这里新增加了3张图片: 1:房间图片 2:房间游戏中状态的图片 3:QQ用户头像 图片是从QQ象棋游戏的安装程序中Copy过来的,由于Silverlight只支持png等个别种类图片,所以用ps把图片另存为png格式了。
这是图片的存放文件夹格式:

2:装修房间需要增加的元素
增加的元素有:
1:用户头像[字段][显示QQ头像在房间坐位上] 2:房间游戏状态[字段][显示切换房间背景图] 3:房间坐位的用户[字段][QQ头像上下位置要显示用户名] 为了这些增加的元素,需要改动的代码,那还真不少,大伙要积极点了。
三:代码实现[WCF端]
1:WCF端代码:实体修改
WCF端:Player玩家实体

/// <summary> /// 游戏玩家 by 路过秋天 /// </summary> [DataContract] public class Player { // ...省略以前N个实体... [DataMember] public string Head { get ; set ; } }
WCF端:Room房间实体

[DataContract] public class Room { /// ...省略了N行代码...
/// // <summary> /// // 红色座位是否有人 /// // </summary> // [DataMember] // public bool RedInChair // { // get; // set; // } /// // <summary> /// // 黑色座位是否有人 /// // </summary> // [DataMember] // public bool BlackInChair // { // get; // set; // } #region 装饰房间增加的字段 [DataMember] public Player RedPlayer { get ; set ; } [DataMember] public Player BlackPlayer { get ; set ; } [DataMember] public bool IsGaming { get ; set ; } #endregion }
说明:
房间增加了两个玩家,和一个游戏状态,以前的坐位是否有人字段[RedInChair/BlackInChair],删了[于是引发了N行要修改的代码]。
OK,字段是简单改完了,编绎一下,发现近N个的报错了吧,只能一个一个修改了。
2:WCF端:Service.cs代码修改[被注释的是原来的代码,未注释的是修改的代码]
方法:EnterRoom

// if (!room.RedInChair) // 房间的红色座位有没有人 // { // room.RedInChair = player.ColorValue == 1; // } // if (!room.BlackInChair) // 房间的黑色座位有没有人 // { // room.BlackInChair = player.ColorValue == 2; // } if (room.RedPlayer == null && player.ColorValue == 1 ) { room.RedPlayer = player; } else if (room.BlackPlayer == null && player.ColorValue == 2 ) { room.BlackPlayer = player; }
方法:OutRoom

if (player.ColorValue == 1 ) // 如果退出玩家是红色座位 { // room.RedInChair = false; room.RedPlayer = null ; } if (player.ColorValue == 2 ) // 如果退出玩家是红色黑色座位 { // room.BlackInChair = false; room.BlackPlayer = null ; }
方法:StartGame [只增加了代码]

public void StartGame(Player player) { Notify.Game(player, GameType.Start); // 以下几行为新增代码 if (player.AttachInfo == " 11 " ) // 同意开始游戏,开始线程扫描 { roomList[player.RoomID].IsGaming = true ; // 房间设置正在游戏中 Notify.Room(roomList[player.RoomID]); // 通知大伙更新房间状态 } }
方法:EndGame [只增加了代码]

public void EndGame(Player player) { Notify.Game(player, GameType.End); // 以下几行为新增加的代码 if (player.AttachInfo == " 0 " || player.AttachInfo == " 1 " || player.AttachInfo == " 2 " ) { // 游戏结束,清除历史数据 roomList[player.RoomID].StepList.Clear(); roomList[player.RoomID].IsGaming = false ; Notify.Room(roomList[player.RoomID]); // 通知房间改变成游戏状态; } }
说明:
OK,WCF端就修改到这就完成了,接下来是Silverlight客户端,要调整的代码N多。 服务端编绎过去后,客户端注意更新服务引用,接着由于服务端实体的两字段被删除,必然会引发个别小错误了。
结言:
对于Silverlight客户端,要调整的代码那是相当的多,所以等下节实现,不然一篇下来太长了。 欢迎有兴趣者对本系列持续关注!
版权声明:本文原创发表于博客园,作者为路过秋天,原文链接:
http://www.cnblogs.com/cyq1162/archive/2010/10/13/1849840.html
你可能感兴趣的文章
Java知识点总结(面向对象)
查看>>
Webpack最简单的方式Mock API
查看>>
MySQL 表锁和行锁机制
查看>>
vue 项目要点总结(二)
查看>>
初学mysql语句
查看>>
Servlet第三篇【request和response简介、response的常见应用】
查看>>
nodejs爬取网站图片.....
查看>>
《Lua设计与实现》的作者codedump:学习也要讲究性价比
查看>>
ES6&ES7中的异步之async函数
查看>>
php-rsa 加密解密
查看>>
16 道 JavaScript 基础算法 - freeCodeCamp
查看>>
lozad.js:懒加载神器
查看>>
Linux_《Linux命令行与shell脚本编程大全》第十三章学习总结
查看>>
新手看: jquery中val()方法
查看>>
RESTful架构
查看>>
轻松审计代码安全性,Windows 10有妙招
查看>>
实用且免费的API推荐
查看>>
使用 Router 实现的模块化,如何优雅的回到主页面
查看>>
linux cgroup代码学习(1)——cgroup介绍
查看>>
关于Promise
查看>>